ranui
基于 Web Components开发方案
特点
- 跨框架兼容: 与 React, Vue, Preact, SolidJS, Svelte 等兼容。可以和遵循 W3C 标准的任何 JavaScript 项目集成。
- 原生体验: 易于入门,像使用本地 div 标签,简化项目大小和减少学习成本。
- 模块化设计: 可选导入和全量导入,以增强可维护性和可伸缩性。
- 交互式丰富文档: 提供详细的交互式文档,并附有有效的示例子。
- 支持类型校验: 基于 TypeScript 构建,具有类型支持,确保代码的健壮性和可维护性。
- 持久和稳定: 与框架 (React/vue) 无关,避免破坏性的更新,并确保持续的项目运行。
安装
使用 npm:
console
npm install ranui --save引入方式
支持按需导入,以显著减少包体积大小
js
import 'ranui/button';如果遇到样式问题,可以选择手动导入样式文件
js
import 'ranui/style';如果遇到类型问题,可以选择手动导入类型文件
ts
import 'ranui/types';或者
ts
import 'ranui/dist/typings';也支持全量导入
ts
import 'ranui';- ES module
js
import 'ranui';或者
js
import 'ranui/button';- UMD, IIFE, CJS
html
<script src="./ranui/dist/umd/index.umd.cjs"></script>使用方式
它是基于Web Components的组件,你可以不用关注框架就可以使用它。
在大多数情况下,您可以像使用本地 div 标签一样使用它
下面是一些例子:
- html
- js
- jsx
- vue
- tsx
html
html
<script src="./ranui/dist/umd/index.umd.cjs"></script>
<body>
<r-button>Button</r-button>
</body>js
js
import 'ranui';
const Button = document.createElement('r-button');
Button.appendChild('this is button text');
document.body.appendChild(Button);jsx
jsx
import 'ranui';
const App = () => {
return (
<>
<r-button>Button</r-button>
</>
);
};vue
vue
<template>
<r-button></r-button>
</template>
<script>
import 'ranui';
</script>tsx
tsx
// react
import type { SyntheticEvent } from 'react';
import React, { useRef } from 'react';
import 'ranui';
const FilePreview = () => {
const ref = useRef<HTMLDivElement | null>(null);
const uploadFile = (e: SyntheticEvent<HTMLDivElement>) => {
if (ref.current) {
const uploadFile = document.createElement('input');
uploadFile.setAttribute('type', 'file');
uploadFile.click();
uploadFile.onchange = (e) => {
const { files = [] } = uploadFile;
if (files && files?.length > 0 && ref.current) {
ref.current.setAttribute('src', '');
const file = files[0];
const url = URL.createObjectURL(file);
ref.current.setAttribute('src', url);
}
};
}
};
return (
<div>
<r-preview ref={ref}></r-preview>
<r-button type="primary" onClick={uploadFile}>
choose file to preview
</r-button>
</div>
);
};Overview 组件总览
Button
Icon
Skeleton
Input
message
Tab
Radar
Progress
Player
Select
Loading
math
Event 事件
- 现代
web标准
在W3C标准中,你可以使用on属性在HTML元素上定义事件处理程序。但这是旧的事件处理程序的方法。
现代的web开发推荐使用addEventListener方法。
html
<r-button id="button">按钮</r-button>
<script>
const button = document.getElementById('button');
button.addEventListener('click', function (event) {
alert('新的点击事件!');
});
</script>然而,如果你确实需要使用on属性,下面是一个示例:
html
<r-input onchange="change(this.value)"></r-input>
<script>
function change(e) {
console.log('e--->', e);
}
</script>请注意,使用on属性来定义事件处理程序有一些限制和缺点。
例如,你不能使用事件捕获或事件委托,而且每个事件类型都需要一个单独的属性。
这也是为什么现代的web开发推荐使用addEventListener方法的原因。
还可以使用property的方式:
html
<r-input id="input"></r-input>
<script>
const input = document.getElementById("input")
input.onchange = (e) {
console.log('e--->', e)
}
</script>style 自定义样式
::part伪类
html
<r-input id="input"></r-input>
<style>
/* #input 指的是当前的自定义元素
::part(input) 中的 input 指的是,当前自定义元素内部的 Shadow DOM 元素的类 */
#input::part(input) {
width: 100px;
}
</style>具体的伪类名称可以查看具体的具体介绍
通过sheet属性传入
会在所有的组件上加一个sheet属性,传入CSSStyleSheet字符串。会直接插入到Shadow DOM中
css3变量var
通过给组件设置css3变量,从而自定义组件内部的指定样式,比如:
html
<r-progress percent="0.7" type="drag"></r-progress>
<r-progress
percent="0.70"
type="drag"
style="--ran-progress-wrap-background:linear-gradient(to right, #ff0000, #ffff00, #00ff00, #00ffff, #0000ff, #ff00ff, #ff0000);"
></r-progress>具体css3变量名称可以参考每个组件的介绍和说明
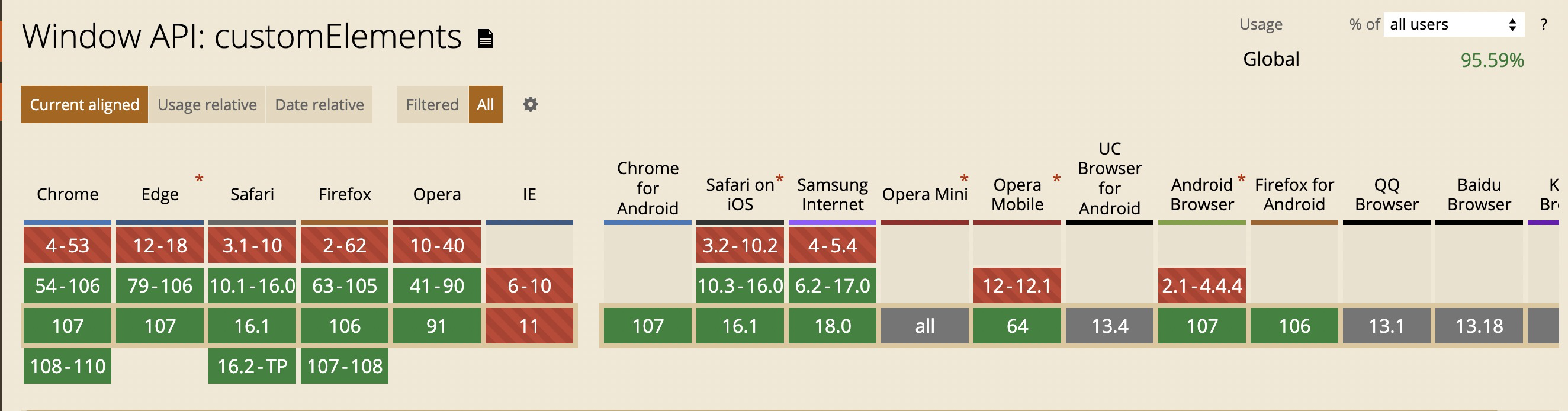
Compatibility 兼容性
- 不支持
IE,其他均有较好支持

Contributors 贡献者
Other 相关资源
- 优秀的组件设计
- 在线生成 CSS 渐变色
- 优秀设计作品,有 psd 和 sketch
- 3D UI 设计,类似于 3D 版的 figma
- 设计规范
- 优秀设计作品
- element UI 中文网
- Ant design 中文网
- 在线绘制 CSS 动画
- tailwindcss 组件库
- animate css 非常优秀的 css 动画
- can i use 检测兼容性 API 网站
- figma